

Also, we can adjust the speed of the movement by dragging the waypoints. Oh, this boy is skipping his classes now! He's gone to the cinema instead. We can go to an existing waypoint and change its value. At the frame 96 move the boy to the store.and at the 115th frame - back home again. Here we can set the quality value and preview frame rate. Click this button to open the Preview dialog. That's why it's recommended to use the Preview feature. But for animation with higher level of complexity real time playback may not be possible. Our animation is very simple, so Synfig can play it in real time without problems. Note, that the motion between waypoints is calculated by Synfig automatically. This waypoint indicates that the boy is at school.and this one indicates that he's at home. Synfig creates waypoints when we change any parameter in the animation mode. They indicate that a parameter has a new value at some moment in time. Look, right opposite to the Transformation parameter two orange diamonds have just appeared. Now go to the 48th frame and drag the boy to school. The boy is at home, everything is alright. We can change the current time by clicking this grey area. It indicates that we're at the zero frame now.

Let's take a look at the Timetrack panel at the bottom. When the Animation mode is on, all changes are recorded in relation to current time. This indicates that we're in the animation mode now. The green man becomes red and a red border appears around the canvas. Click the green man button here to toggle the animation mode. We have to switch to the *animation* mode and set the both locations for specific moments of time.

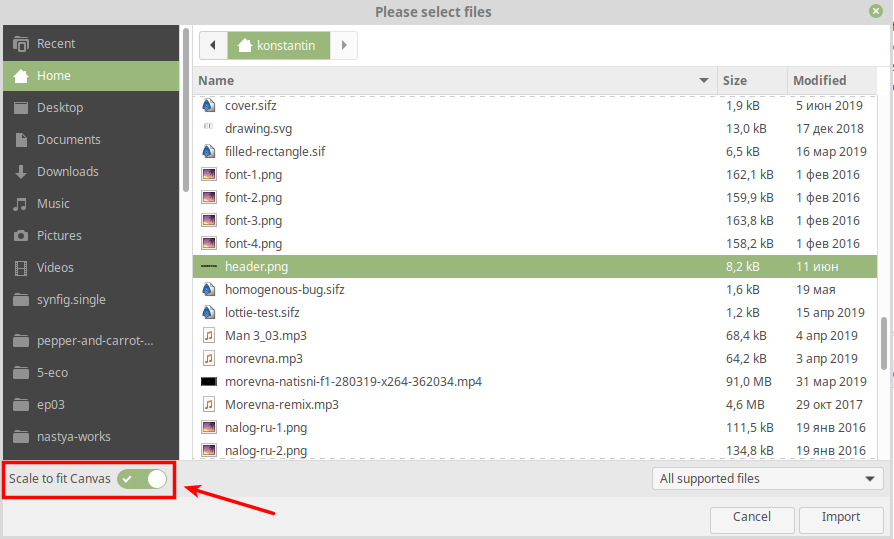
Obviously, at some moment the boy will be at home, and at some other moment he will be at school. So, we want to make an animation of this boy going from home to school. And if you keep the wheel button pressed, you can move over the work area. By the way, you can zoom in and out the current view by holding the Ctrl key and scrolling a mouse wheel. Now, I suppose, we also have to scale the boy and send him home. Let's select it and scale to fit the work area. Let's insert the map image, it's the "background.png" file. You can also undo using the Ctrl+Z as in other applications. You can also scale along a particular axis by dragging the yellow points here or here. Using this orange corner we can scale the image proportionally. Every image layer has a set of handles which allow to transform it. Go to the "first animation" folder.and choose the "boy.png" file. then find the location of our sample files. Now let's add the boy image to Synfig Choose "File" - "Import" from the main menu. This is the format we use for bitmap artwork, since it provides compression without any loss of quality.and allows us to save images with transparent background. Next, the map image he would be travelling over. Let's take a look inside the "first-animation" folder.
Synfig studio using skelenton download#
Please download the workshop.zip bundled with this course and unpack it. This course includes a set of sample files, which you can use for exercises. #2: Your first animation In this lesson we'll create a simple animation about a boy going to school.


 0 kommentar(er)
0 kommentar(er)
